Predstavljanje podataka u obliku tabela je mnogo bolje od pukog nabrajanja. Tako čitalac lakše može da uoči trendove i da shvati podatke. Na računaru možemo lako baratati tabelama pomoću Excela ili LibreOfisa, ali zapadnemo u problem kada želimo da tabelu postavimo na svoj sajt ili blog.
U principu ovo nije toliko teško, ako se dobro razumete u HTML. Napišete HTML kod, podesite širinu i visinu kolona i redova i sve je gotovo za par minuta. Međutim, mnogi od nas ne poznaju HTML toliko dobro da bi mogli lako da prave tabele. Zato postoje zaobilazna rešenja koja su jednako dobra.
Evo, kako to možete uraditi.
1) Tableizer
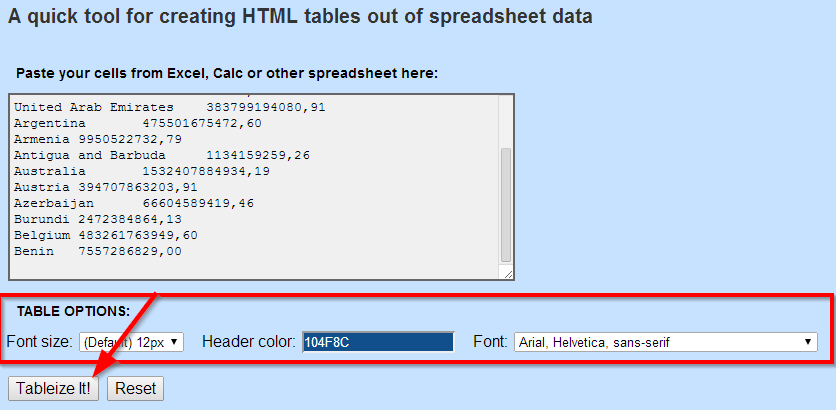
Tableizer automatski pretvara Excel ili LibreOffice tabelu u HTML kod. Samo je potrebno da iskopirate podatke iz Excel u tabelu i kliknete na dugme Tableize.

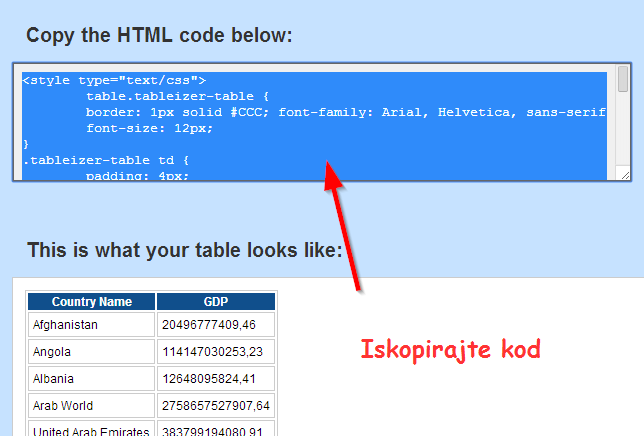
Odmah dobijate pretpregled tabele, i kod koji treba da iskopirate na svoj sajt. Veoma jednostavno.

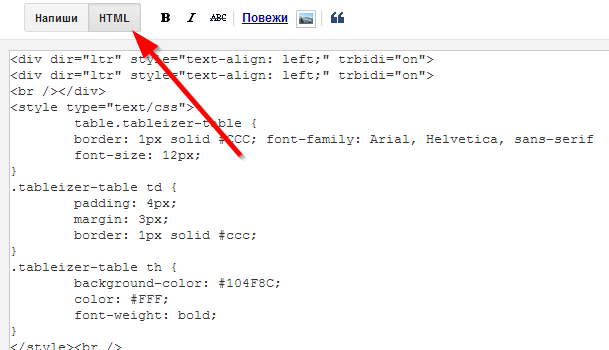
Pronađite HTML sekciju na svom blogu i tu nalepite kod.

Tabela će biti vidljiva na blogu, a možete je i lako podešavati i dorađivati. Vidite u prvom koraku da je moguće podešavati i font slova, boju zaglavlja i veličinu.
2) Ugradite tabelu sa Gugl Diska
Čuveni Gugl disk sadrži opcije za izradu onlajn tabela, između ostalog. Ulogujete se sa svojim Gmail nalogom i napravite tabelu.
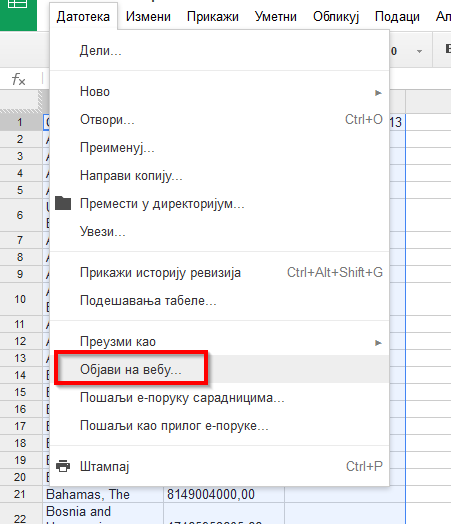
Tu tabelu potom možete ugraditi na svoj blog, tako što odete na Datoteka – Objavi na vebu.

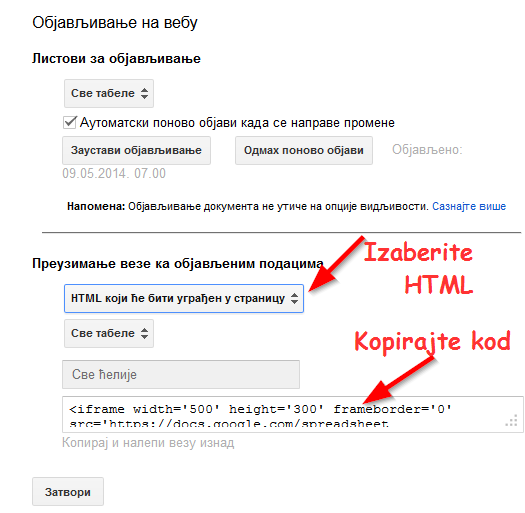
Zatim kliknite na počni sa objavljivanjem, pa potom u meniju odaberite HTML. Sada ste dobili kod koji možete ugraditi u svoju stranicu.

Tabela će biti ugrađena u stranicu. Ovo je pogodno kod velikih tabela, gde korisnici mogu da lepo skroluju kroz podatke.
3) Ugrađivanje Microsoft tabele
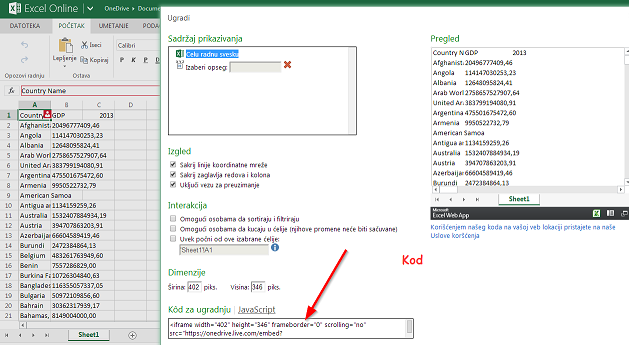
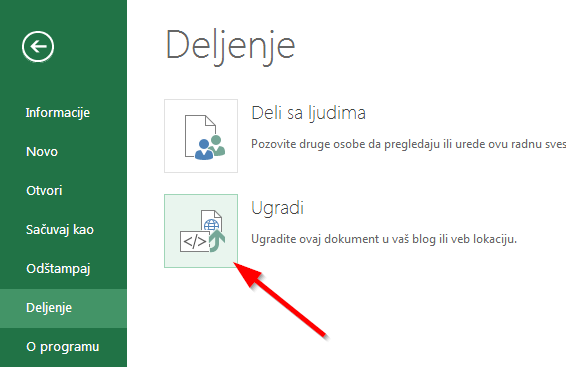
Microsoftov Onedrive ima sličnu funkcionalnost. Idite na Datoteka – Deljenje – Ugradi – Generiši HTML kod.

Sada dobijate kod koji samo treba da iskopirate u HTML sekciju vašeg sajta, na mestu gde treba da stoji tabela. Za razliku od Gugl diska, ovde su dostupna dodatna podešavanja, povećanje veličine sekcije i još po nešto.