Već je opšte poznato da svaki sajt mora da ima prilagodljivi (responsive) veb dizajn. Time pruža besprekorno korisničko iskustvo, a dajte prednost prilikom pozicioniranja u pretraživačima. Maltene je to sada postao standard, jer posetioci dolaze sa različitih uređaja, pa sajt treba da lepo izgleda na svakom od njih.
Kako da istestirate kako vaš sajt izgleda na mobilnim uređajima?
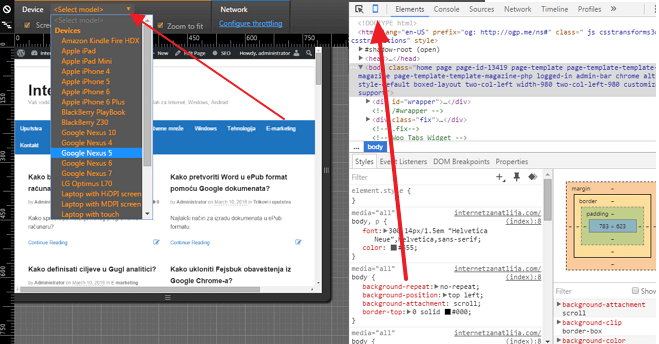
Postoji nekoliko načina. Iskusni dizajneri ne moraju da koriste dodatne alate, potrebno je da samo pritisnu dugme F12 na tastaturi i potraže stavku za Responsive design ili Device mode. Vidite kako to izgleda u Hromu.

Svi ostali mogu da isprobaju neke od sledećih alatki koje pokazuju kako vaš sajt izgleda na svim mogućim veličinama ekrana.
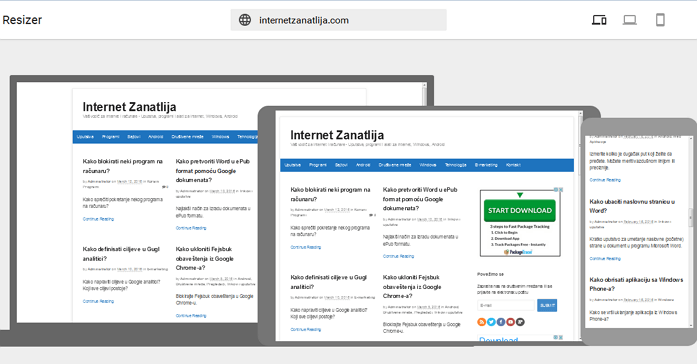
1) Resizer
Alat koji je nedavno lansirao Google. Daje mogućnost da pregledate svoj sajt pod različitim rezolucijama i testirate na različitim kontrolnim tačkama.

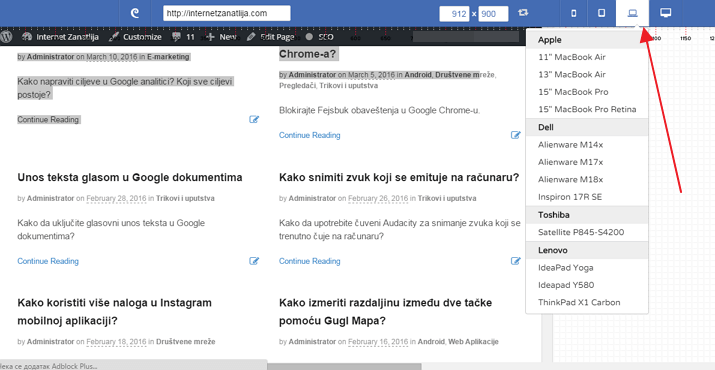
2) DesignModo
Fina alatka. Samo unesete adresu sajta i u gornjem desnom uglu odaberete uređaj na kome testirate. A možete i sami da ukucate željene dimenzije ekrana.